Safety Warning:
There is a rise in hackers targeting indie game developers to take over their Discord accounts and servers.
It is important that you:
Requirements: minor knowledge of HTML and usage of Discord. jQuery useful but not essential.
Disclaimer
This uses two third party tools that we do not have control over and offer no warranty for:
- Discord, a web chat application
- WidgetBot, a third party widget for Discord
Introduction
As RPG Maker MV and MZ games run in a browser window using JavaScript and HTML5, we can easily use existing embed tools to add widgets to our games. One of these is Discord chat, which we can add in an overlying window that we can control from our game.
Preparation
First invite the Discord widget bot to your server (best to test on a new, testing server).

 add.widgetbot.io
add.widgetbot.io
Next read any documentation or guides you need to on the Widgetbot website.
The Widget
Placement is up to you - but it's best to shove it in a Div that floats above the game screen. We do this by inserting code into index.html below the game, just before the last </body> tag closes.
Customising the Widget
If you right click your server and channel names you can obtain your serverid and channelid. These go in the quotes. Note that you must have the bot invited for this to work.
Placement
In order to position the widget we must use CSS. Ideally this will be tailored to your game, but here is an example:
Using vw we can set the size to the size of the viewport just as an example. This is where your own coding needs to come into play as this isn't a one-size-fits-all option.
Logging In
Your players will need to log into Discord within your game to use this. They do that by simply attempting to chat.
This is done through Discord's own API so is secure and safe. Users are told exactly what permissions the WidgetBot needs from them.
Screenshot

Next Steps
Through inspecting (right click -> inspect element) we can obtain css codes for different parts and use this to theme the chat. This includes changing colours, text sizes, placement etc. It might be worth removing the channel name altogether for extra vertical height, for example, or hiding all avatars. This can be done through CSS.
We must then decide when and how we want the Discord box to be displayed. This is as simple as toggling it's Display value to "none" or "block"; this is easier when done through jQuery where it as simple as:
This code can be called from anywhere - suggestions include NPC activation, a floating button, or a keyboard shortcut for ease of use.
Happy chatting!
There is a rise in hackers targeting indie game developers to take over their Discord accounts and servers.
It is important that you:
- Do not invite third party bots that can administrate or moderate your channel
- Do not run any executables given to you by helping hands without checking thoroughly what you are receiving
- Do not log into Discord on anything other than Discord.com (you will see that "logging in" to this widget opens a new window with the Discord.com API)
- Do not enter any login details into the code of your game
Requirements: minor knowledge of HTML and usage of Discord. jQuery useful but not essential.
Disclaimer
This uses two third party tools that we do not have control over and offer no warranty for:
- Discord, a web chat application
- WidgetBot, a third party widget for Discord
Introduction
As RPG Maker MV and MZ games run in a browser window using JavaScript and HTML5, we can easily use existing embed tools to add widgets to our games. One of these is Discord chat, which we can add in an overlying window that we can control from our game.
Preparation
First invite the Discord widget bot to your server (best to test on a new, testing server).

WidgetBot • Discord App
WidgetBot lets you embed your Discord server on your website! It allows your website guests to see and send messages in real-time, even without a Discord account. Check it out at https://widgetbot.io
Next read any documentation or guides you need to on the Widgetbot website.
The Widget
Placement is up to you - but it's best to shove it in a Div that floats above the game screen. We do this by inserting code into index.html below the game, just before the last </body> tag closes.
Discord Widget:
<div id="discord_widget">
<widgetbot
server="0000000000"
channel="000000000"
width="1278"
height="228"
></widgetbot>
<script src="https://cdn.jsdelivr.net/npm/@widgetbot/html-embed"></script>
</div>Customising the Widget
If you right click your server and channel names you can obtain your serverid and channelid. These go in the quotes. Note that you must have the bot invited for this to work.
Placement
In order to position the widget we must use CSS. Ideally this will be tailored to your game, but here is an example:
CSS:
#discord_widget {
width: 100vw;
height: 230px;
position: absolute;
left: 0;
bottom: 0;
z-index: 9999 !important;
}Using vw we can set the size to the size of the viewport just as an example. This is where your own coding needs to come into play as this isn't a one-size-fits-all option.
Logging In
Your players will need to log into Discord within your game to use this. They do that by simply attempting to chat.
This is done through Discord's own API so is secure and safe. Users are told exactly what permissions the WidgetBot needs from them.
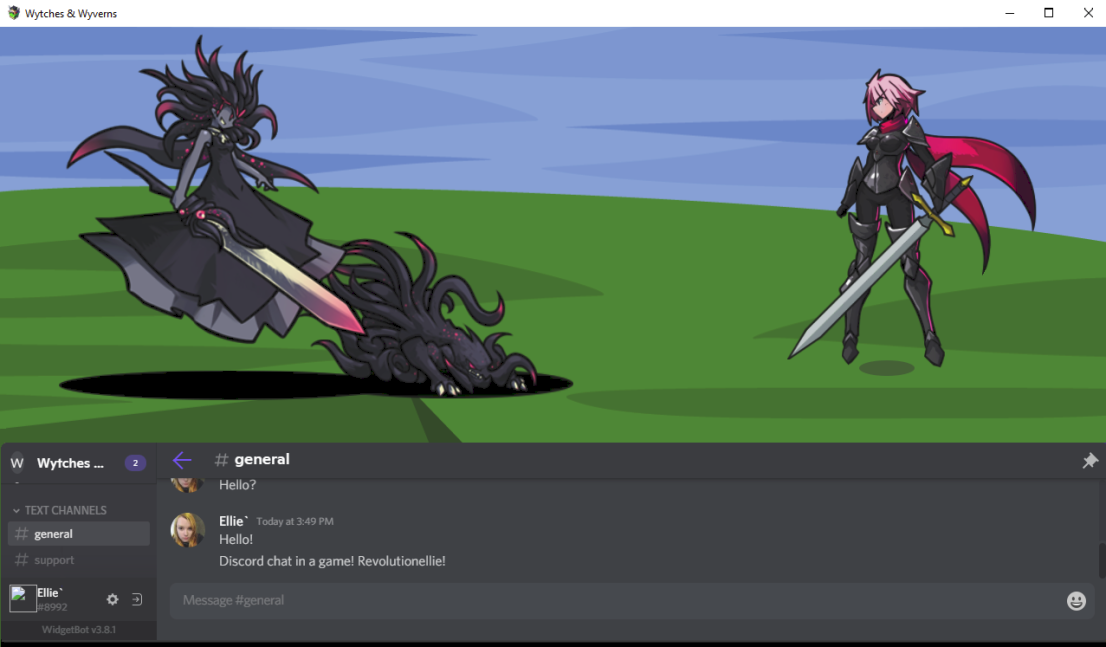
Screenshot
Next Steps
Through inspecting (right click -> inspect element) we can obtain css codes for different parts and use this to theme the chat. This includes changing colours, text sizes, placement etc. It might be worth removing the channel name altogether for extra vertical height, for example, or hiding all avatars. This can be done through CSS.
We must then decide when and how we want the Discord box to be displayed. This is as simple as toggling it's Display value to "none" or "block"; this is easier when done through jQuery where it as simple as:
JavaScript:
$('#discord_widget').show();
$('#discord_widget').hide();This code can be called from anywhere - suggestions include NPC activation, a floating button, or a keyboard shortcut for ease of use.
Happy chatting!
Last edited:
