united washcloth express
Sponsor
Want to make a scripted event, but suck at scripting? Kismet too confusing? Too fat to exert loads of effort, or just want something flashier than an elevator? Well portals are the way to go!
Step 1 - Adding the Teleporter
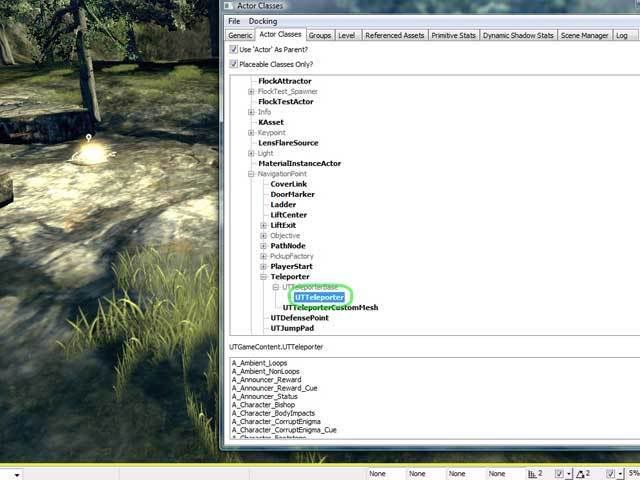
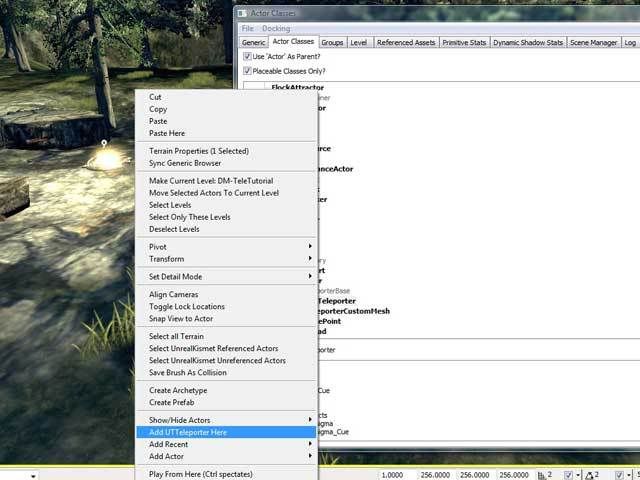
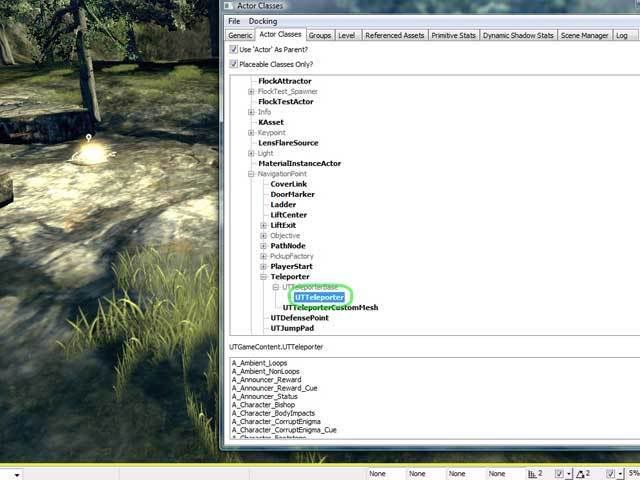
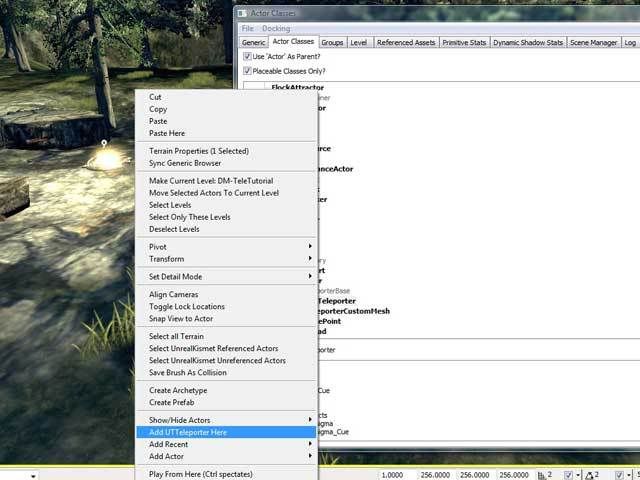
Go to The Generic Browser and access the Actor Classes tab. Expand Navigation Point>Teleporter>UTTeleporterBase>UTTeleporter. Click to highlight the UTTeleporter selection (it is in bold), and right click anywhere on the level and add UTTeleporter here.


2) Positioning the Teleporter
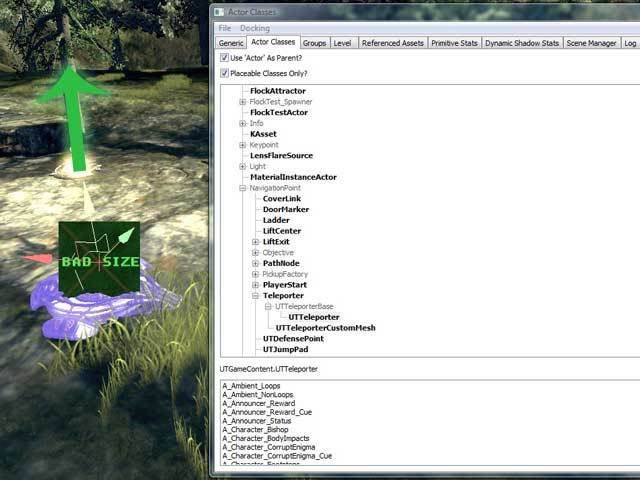
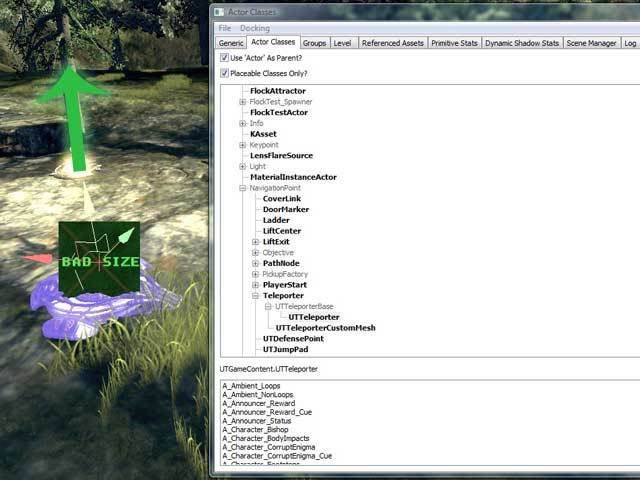
As you may already know, when actors have their collision through the ground they give an icon stating "bad size." A lot of times if the ground is not level enough the teleporter will give this warning. The simple fix is to raise the teleporter above ground level -- just slightly -- until it shows up in the editor.
 The direction the teleporter is facing is also important (although not absolutely necessary). Open the properties of the teleporter -- either by pressing F4 or double clicking the mesh -- and expand the movement section. The Yaw should be set accordingly to rotate the teleporter. The arrow icon is the direction that the player will come OUT of -- when entering the connecting teleporter. Although teleports can be entered from any angle, they work best when flush against a wall; that way, player movement is restricted to uni-direction.
The direction the teleporter is facing is also important (although not absolutely necessary). Open the properties of the teleporter -- either by pressing F4 or double clicking the mesh -- and expand the movement section. The Yaw should be set accordingly to rotate the teleporter. The arrow icon is the direction that the player will come OUT of -- when entering the connecting teleporter. Although teleports can be entered from any angle, they work best when flush against a wall; that way, player movement is restricted to uni-direction.
3) Setting the teleporter's parameters
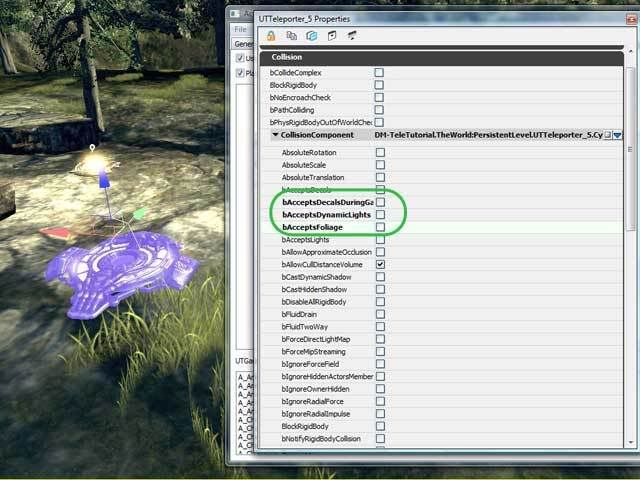
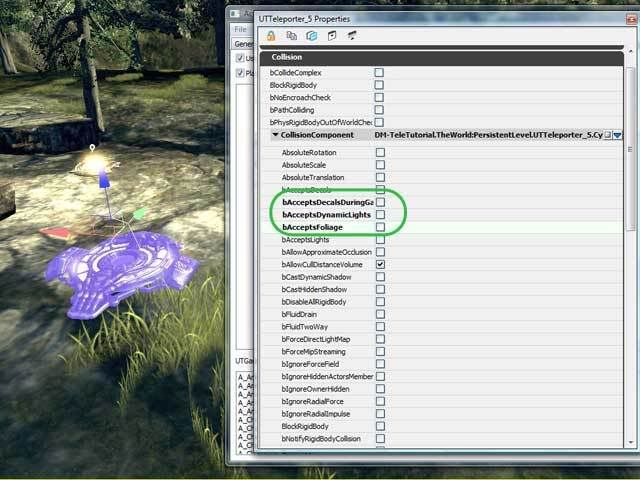
I'm not sure if this is important, but I like unchecking bAcceptsDecalsDuringGameplay, bAcceptsDynamicLights, and bAcceptsFoliage -- found under the Collision subset -- for optimization purposes.
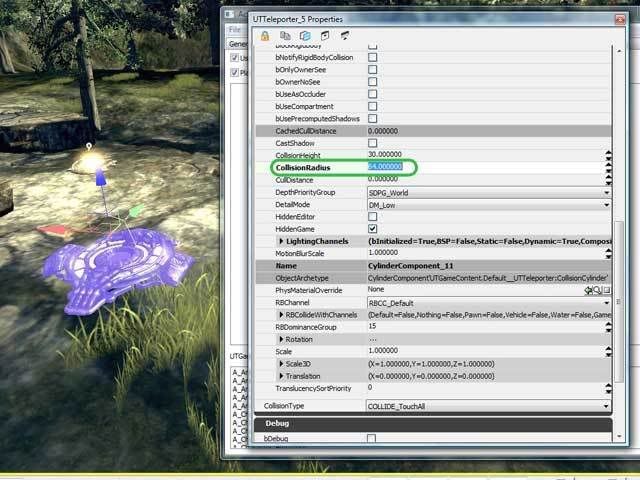
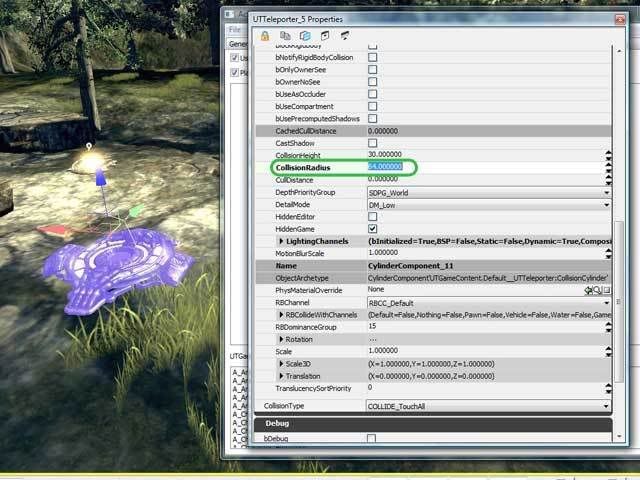
 Next, it is a good gameplay choice to increase the collision radius of the Teleporter -- That way a player can enter it from a larger area. I set mine to 64 UU (unreal units) because that is the standard width of a character.
Next, it is a good gameplay choice to increase the collision radius of the Teleporter -- That way a player can enter it from a larger area. I set mine to 64 UU (unreal units) because that is the standard width of a character.

*Note: 64 UU's is always the safest bet when establishing any collision radius*
4) Directing the Teleporter
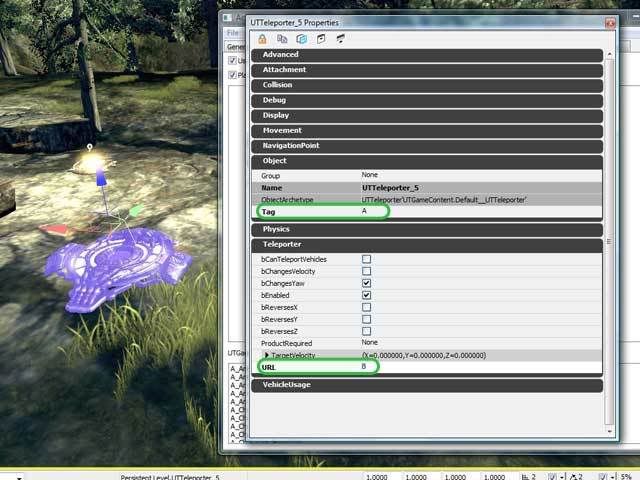
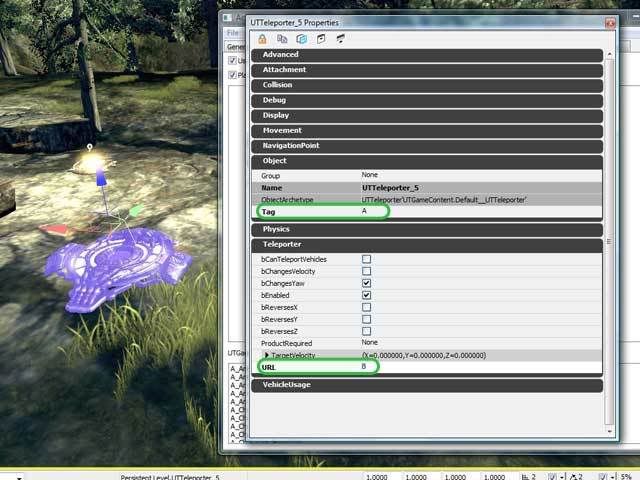
Perhaps the most important part of teleporting is knowing where to go . Without these parameters, a teleport is virtually useless. Under Object and Teleporter Enter a Tag for the selected teleport to be referenced as (any name you choose), and a URL for the destination teleporter (remember what you typed -- as it will be the basis for the next teleporter). In this example I used Tag = A and URL = B, but if it were a real game I would name each teleport based on location (ex: base_hill, cave_R, cave_L etc.).
. Without these parameters, a teleport is virtually useless. Under Object and Teleporter Enter a Tag for the selected teleport to be referenced as (any name you choose), and a URL for the destination teleporter (remember what you typed -- as it will be the basis for the next teleporter). In this example I used Tag = A and URL = B, but if it were a real game I would name each teleport based on location (ex: base_hill, cave_R, cave_L etc.).
 Congratulations! The first teleporter has been set! Now on to the next one!
Congratulations! The first teleporter has been set! Now on to the next one!
5) Creating a Second Teleporter
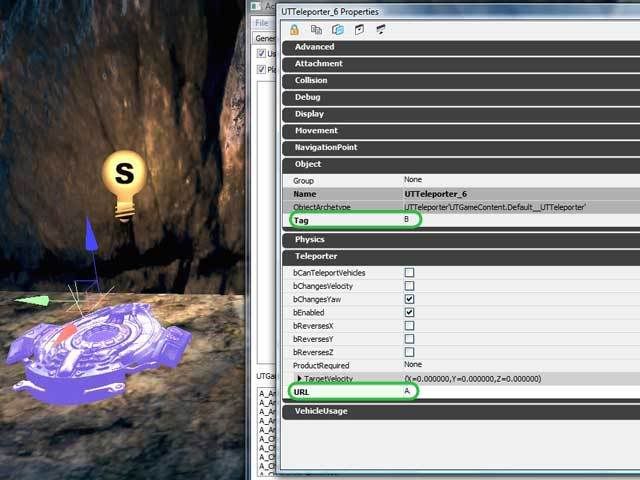
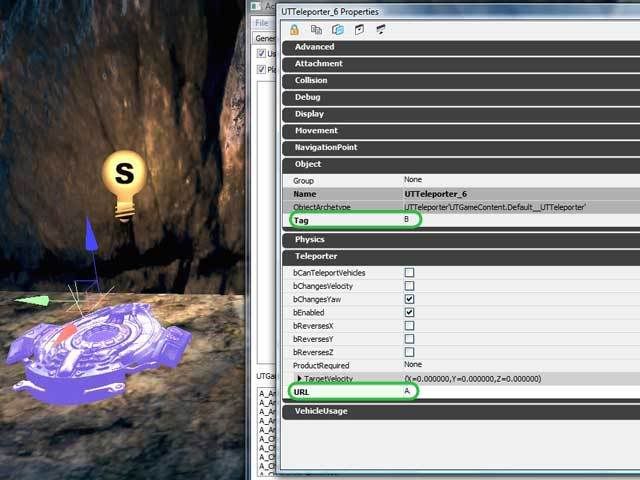
Repeat the same steps as before for the first teleporter. The main difference for the second teleporter is that the Tag (self-referencer) and URL (desitnation) will be different. A teleporter doesn't have to teleport back to itself (e.g. A->B, B->C, C->A) -- but in order for the mesh to show up it must lead to another physical teleport. In this example my second teleport references the first teleport as it's destination (Tag = B, URL = A).

6) Building Paths for Teleportation
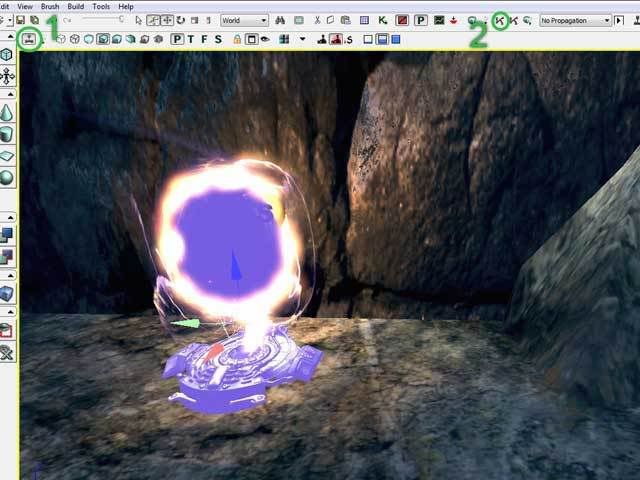
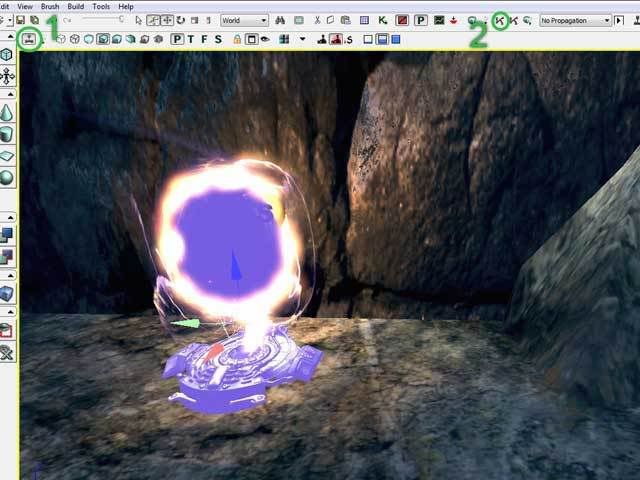
In order for a teleporter to show up in-game, paths (2) must be built before running the level (otherwise, the teleports will work but are invisible). Also, by clicking the hotkey "D" -- or the icon shown in the picture (1) -- a real-time preview reveals the teleporter as working. Don't be fooled though -- this preview will work EVEN if the teleports are not set up correctly.

7) Testing
That's it! if everything is in order the teleport should work just fine. A preview of the next area is automatically generated at 15 fps -- slowing down framerates -- but a cool feature indeed. As you walk through you should spawn in the next area. Depending on the direction you entered the teleporter is the direction you will exit (again, why it is better to place in front of a wall).

Special Notes
[*]If you wish to have a one way teleporter, set the URL to the tag of the teleporter, or set the coordinates of the destination in Teleporter A's URL
[*]You can have as many teleporters as you want! Interconnecting works, and they look fancy.
Step 1 - Adding the Teleporter
Go to The Generic Browser and access the Actor Classes tab. Expand Navigation Point>Teleporter>UTTeleporterBase>UTTeleporter. Click to highlight the UTTeleporter selection (it is in bold), and right click anywhere on the level and add UTTeleporter here.


2) Positioning the Teleporter
As you may already know, when actors have their collision through the ground they give an icon stating "bad size." A lot of times if the ground is not level enough the teleporter will give this warning. The simple fix is to raise the teleporter above ground level -- just slightly -- until it shows up in the editor.

3) Setting the teleporter's parameters
I'm not sure if this is important, but I like unchecking bAcceptsDecalsDuringGameplay, bAcceptsDynamicLights, and bAcceptsFoliage -- found under the Collision subset -- for optimization purposes.


*Note: 64 UU's is always the safest bet when establishing any collision radius*
4) Directing the Teleporter
Perhaps the most important part of teleporting is knowing where to go

5) Creating a Second Teleporter
Repeat the same steps as before for the first teleporter. The main difference for the second teleporter is that the Tag (self-referencer) and URL (desitnation) will be different. A teleporter doesn't have to teleport back to itself (e.g. A->B, B->C, C->A) -- but in order for the mesh to show up it must lead to another physical teleport. In this example my second teleport references the first teleport as it's destination (Tag = B, URL = A).

6) Building Paths for Teleportation
In order for a teleporter to show up in-game, paths (2) must be built before running the level (otherwise, the teleports will work but are invisible). Also, by clicking the hotkey "D" -- or the icon shown in the picture (1) -- a real-time preview reveals the teleporter as working. Don't be fooled though -- this preview will work EVEN if the teleports are not set up correctly.

7) Testing
That's it! if everything is in order the teleport should work just fine. A preview of the next area is automatically generated at 15 fps -- slowing down framerates -- but a cool feature indeed. As you walk through you should spawn in the next area. Depending on the direction you entered the teleporter is the direction you will exit (again, why it is better to place in front of a wall).

Special Notes
[*]If you wish to have a one way teleporter, set the URL to the tag of the teleporter, or set the coordinates of the destination in Teleporter A's URL
[*]You can have as many teleporters as you want! Interconnecting works, and they look fancy.
