You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Pixel Art WIPs/Small Things Thread
- Thread starter Perihelion
- Start date
The grey looks great aswel Prexus, sticking with the initial colour would be best for the style you're going with though in my opinion.
As for the door, have you tried doing panels rather than four planks? Or if you're wanting to stick to the four planks what about making the hinges spread out across the door?
As for the door, have you tried doing panels rather than four planks? Or if you're wanting to stick to the four planks what about making the hinges spread out across the door?
Anski":1fcsxbn4 said:Incredibly neat, Prexus, the door seems to stand out a little because there's no shading/gradient on it.

Liking it so far; considering how few shades are actually there it looks very vivid and detailed. Are they crosses, or swords though?
Perihelion
Sponsor
Holder, your doors are a huge improvement. For shading, one of the dark grays works pretty well.
As for the thing you posted, there's not much to crit since it's flat black, but I like the animation. Looks good.
As for the thing you posted, there's not much to crit since it's flat black, but I like the animation. Looks good.
MagitekElite
Member
@Anski:
That looks great! It reminds me of Maniac Mansion (a lot clearer and detailed though xD)!
==========
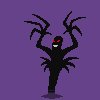
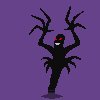
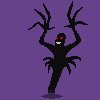
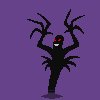
Here is something (pixel related...) that I've been working on. I stopped last week and then decided to pick him up again tonight.
What do you guys think? Any suggestions? :33
That looks great! It reminds me of Maniac Mansion (a lot clearer and detailed though xD)!
Here is something (pixel related...) that I've been working on. I stopped last week and then decided to pick him up again tonight.
Tyn: character in my game xD
(They look foggy on this site..if you want to see it clearer, just paste the URL in the browser and then enter :>)

Small Preview:

(They look foggy on this site..if you want to see it clearer, just paste the URL in the browser and then enter :>)

Small Preview:

What do you guys think? Any suggestions? :33
1st Pixel dude ever:



Hope to be spending some time around these parts, looking forward to getting to know you guys here. I have an idea or two for a game, but I have to work on my pixel art first if I want to do get my vision looking correct.
I did this guy up on the suggestion of Peri, she said to start out real small, 16x32, so this guy fits into that space. Any critiques welcome! I might try moving him a bit. It's isometric, I don't know if I want to try out isometric or if I should do the more regular view.
Hope to be spending some time around these parts, looking forward to getting to know you guys here. I have an idea or two for a game, but I have to work on my pixel art first if I want to do get my vision looking correct.
I did this guy up on the suggestion of Peri, she said to start out real small, 16x32, so this guy fits into that space. Any critiques welcome! I might try moving him a bit. It's isometric, I don't know if I want to try out isometric or if I should do the more regular view.
Perihelion
Sponsor
Well, when starting to learn pixel art for the purposes of game-making, you need to consider what you're trying to accomplish and how you're going to use the stuff you make. Before learning isometric pixel art, I'd suggest figuring out if you can make an isometric game first. I believe Game Maker supports isometric tiles, but Game Maker is annoying to work with.
That said, I don't really recommend isometric pixel art in that style because it's a bit of a dead end. I see that style everywhere, and it's all exactly the same. I mean yes, anything can look nice, but I see a lot of isometric pixel artists fall into a rut. Tackling something a bit more complex would probably help you grow as an artist more--but not too complex to start with. Pixel Joint has a lot of fantastic artists you should study for inspiration. Check out the weekly showcase and the monthly top 10s.
The sprite itself looks decent, but it's so simple there's not really much to comment on. The line separating his arm from his chest goes up too high, and his hands could use more definition, and you could shade the far parts of his body more.
Basically what you should be trying to learn right now is how to make beautiful pixel clusters. Pixel art is basically about pixel clusters, groups of pixels arranged in aesthetically pleasing ways. You want to focus on that and not overcomplicate it with lots of detail at this point, but you need to tackle something that actually makes you think about depth and light sources and whatnot, which sprites in that style don't.
That said, I don't really recommend isometric pixel art in that style because it's a bit of a dead end. I see that style everywhere, and it's all exactly the same. I mean yes, anything can look nice, but I see a lot of isometric pixel artists fall into a rut. Tackling something a bit more complex would probably help you grow as an artist more--but not too complex to start with. Pixel Joint has a lot of fantastic artists you should study for inspiration. Check out the weekly showcase and the monthly top 10s.
The sprite itself looks decent, but it's so simple there's not really much to comment on. The line separating his arm from his chest goes up too high, and his hands could use more definition, and you could shade the far parts of his body more.
Basically what you should be trying to learn right now is how to make beautiful pixel clusters. Pixel art is basically about pixel clusters, groups of pixels arranged in aesthetically pleasing ways. You want to focus on that and not overcomplicate it with lots of detail at this point, but you need to tackle something that actually makes you think about depth and light sources and whatnot, which sprites in that style don't.
Perihelion
Sponsor
Something I'm working on. Lighting still needs work around the tank, and I think I might've overdone the animation. I'm pretty pleased with how it's coming along, though.
Designed to be viewed at 200%.
Thank you for viewing
HBGames is a leading amateur video game development forum and Discord server open to all ability levels. Feel free to have a nosey around!
Discord
Join our growing and active Discord server to discuss all aspects of game making in a relaxed environment.
Join Us